리스트(List)태그
<ol>, <li>태그
: 순서 있는 목록
- 각 항목을 순서대로 나열한다.
- ordered list : <ol>
- list : <li>
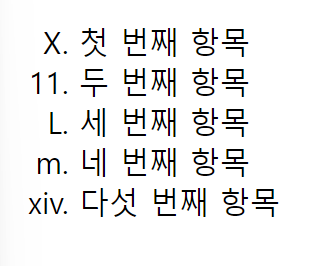
ex)


-> 순서 있는 목록은 위의 예제와 같이 기본적으로 숫자 1, 2, 3.....으로 번호가 붙는다.
<ol> 태그의 type 속성 위 예제에서 목록의 순서를 나타내는 숫자(1, 2, 3…)를 다른 형태로 나타내는 속성
|
종류
|
설명
|
|
type = “1”
|
숫자(기본값)
|
|
type = “a”
|
영문(소문자)
|
|
type = “A”
|
영문(대문자)
|
|
type = “i”
|
로마 숫자 소문자
|
|
type = “I”
|
로마 숫자 대문자
|
<ol>태그의 start속성
순서 목록의 시작 번호르 지정하는 속성이다.
여러 개의 순서 있는 목록을 연결하여 번호를 붙여야 하는경우 사용한다. (원하는 번호로 시작)


<ul>, <li> 태그
: 순서 없는 목록
- 항목의 순서가 중요하지 않을 때 사용
- unordered list : <ul>
- list : <li>


- 순서 없는 목록의 항목 앞에 작은 원이나 사각형을 붙여서 구분
- style을 활용해 리스트 스타일 변경가능
<dl>, <dt>,<dd> 태그
: 설명 목록 Definition List, Title, Data
- 이름(name)과 값(value)형태로 된 목록
- <dt> 태그 : 이름(단어명) 부분 지정
- <dd> 태그 : 값(설명) 부분 지정
- <dl> 태그 : 한 쌍의 <dt> 태그와 <dd> 태그 입력
- → <dt> 태그 하나에 <dd> 태그를 여러 개 사용 ⭕


- 웹 문서에서 목록 형식의 콘텐츠를 삽입할 때 사용
Table 태그
테이블(표)의 구성요소
: 테이블 은 행(row), 열(column) 그리고 셀(cell)로 이루어진다.
-> 셀: 표의 내용이 들어가는 한 칸을 의미한다.
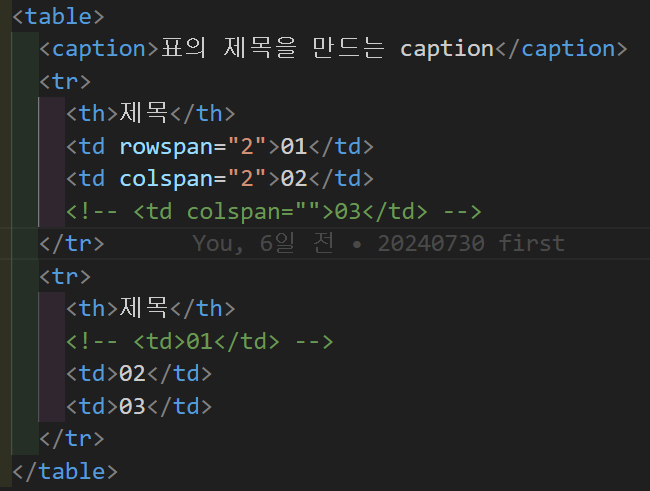
<table>, <caption> 태그
표를 만드는 테그
- <table></table> 태그 : 표를 생성하낟.
- <caption></caption> 태그 : 표의 제목을 삽입한다.
→ 제목이 표의 위쪽 중앙에 표시
<tr>, <td>, <th> 태그
: 행과 셀을 만드는 태그
- <tr> 태그 : 행 생성
- <td>, <th> 태그 : 셀 생성



<thead>, <tbody>, <tfoot> 태그
표의 구조를 지정하는 태그
- ‘table’의 ‘t’와 제목(head), 본문(body), 요약(foot)을 각각 합친 단어→ CSS 사용하여 각각 다른 스타일 적용 가능하다.
- → 표의 구조를 지정할 경우 시각 장애인도 화면 낭독기를 통해 표를 쉽게 이해한다.
rowspan, colspan 속성


'HTML' 카테고리의 다른 글
| HTML Image (0) | 2024.08.01 |
|---|---|
| HTML Hyperlink (0) | 2024.07.31 |
| HTML 텍스트 태그 (0) | 2024.07.29 |
| HTML Head (0) | 2024.07.28 |
| HTML Constructure& Semantic (0) | 2024.07.27 |


